ハロー、@seto_hiです
今月末に Androidエンジニア デザイン部 #1 という勉強会をやるのですが、参加申し込みの際にアンケートを取ってみました。
内容はシンプルに「デザインに関して聞きたい話などがありましたらご記入ください」というものです。
1割くらいの方が回答してくれたのですが、大きく3つのジャンルに分類できるかなと思いました。
「実装」「組織」「デザイン」です。
自分なりの回答を書いていきます。
全部の悩みに対して「わかる」と言いたくなりました。
勉強会の懇親会でもこの話題で盛り上がってくれればと思っています。
次回の勉強会はジャンルごとに分けるのが良いのかな〜とか考えました。
1.実装の悩み
思ったよりこの内容が多かったです。エンジニアですしね。
Android4系のサポートコスト
うちの会社は割と諦めてます。サポートはするけど、完璧なMaterial Designの再現は目指しません。死にゆくOSにコストをかけるほど人が余っていないです。
半分くらいはshadowがつけれない問題かと思うのですが、ToolbarとButton以外はほぼ諦めています。
BottomNavigationは1pxの灰色の線を書くようにしてなんとかしています。
styles.xmlやthemes.xmlの定義の方法
いろいろな方が記事を書いてくださっていたようなので、読まれると良いかと思います。
styles.xmlとtheme.xmlで分けるのは良いと思ってます。
paddingのdp定義どうするか問題
うちは全然定義していないです。
paddingやmarginについてはそんなに再利用性があるものだと思っていません。
padding_8dpみたいな変数作るよりは普通に8dpって書いた方が効率良くないですか?
かといってpadding_smallみたいなのは抽象的すぎて使いにくいかと。
paddingを全部dimens化するのはちょっと冗長かなと思います。
難しい、他社事例を聞きたいです。
作りたいViewを実装する方法
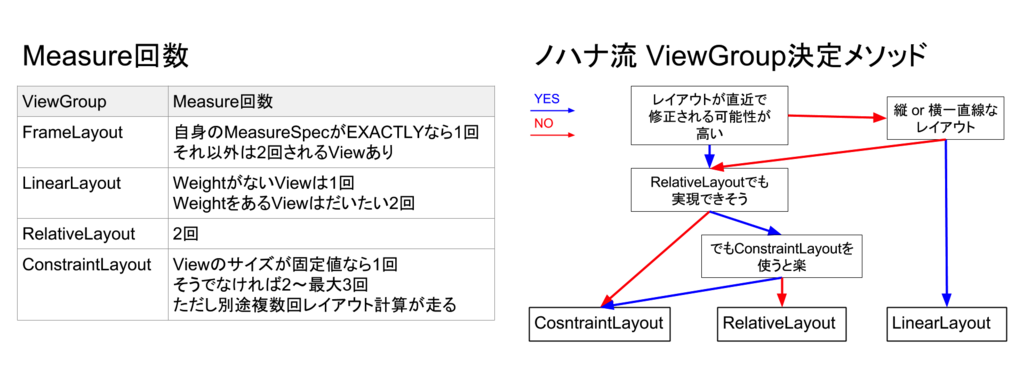
ViewやViewGroupの内部実装を知ることが一番かなと思います。
onMeasureとonLayoutをとonDrawを自由自在に使いこなせると強いです。
僕はかなり使いこなしていると思います。Canvasは友達です。
あとはAnimationとかAnimatorとかTransistionとかDrawableとか覚えましょう。
2.組織の悩み
社内のデザイン意識を高める方法社内にMaterial Designを広める方法
社内でMaterial Design導入を説得する方法
これはデザイナーの悩みであって欲しいのですが、そうもいかないですよね。僕も2年前に直面しました。
弊社の場合は社内Material Design勉強会をやってことで意識が高まったのですが、そううまくいかないこともあると思います。
その場合、無理に進めることは良くないことかと思います。
Material Designに対して誤解があるケースも多々あり(ルールが厳密すぎるなど)、その誤解を解いたら話が進むようになるかもしれません。
また、単純接触効果じゃないですが良いところを地道にアピールしていくことは大事だと思います。
そのためには自分がしっかりとMaterial Designを理解しておくことが大事だと思います。
あと社内のエンジニアからデザインのことを語られるとイラッとくるデザイナーは少なからずいると思います(逆にデザイナーからコーティングについて上から目線で語られたら少しイラッとしますよね?)。
そんな場合には社外からMaterial Designに詳しい人を呼んできて話してもらうと良いのではないでしょうか。
手を尽くしても全くダメならば転職したらいいんじゃないですか(雑なアドバイス)
iOSと同じデザインからの脱却
AndroidらしいUIの構築方法
超わかる。
最低限、「Android(Material Design)らしいUI」を説明できるようにならないとこれは解決できないと思います。
また、すべてのiOS向けデザインを簡単にコンバートできる正解はない、というのが僕の意見です。
画面の設計意図を考えて、それをAndroid(Material Design)風に表現するとどうなる?というのを考えていくのが流れかな思ってます。
おがぱんさんの発表に期待してます!
デザイナーはどこまでやるべき?エンジニアはどこまでやるべき?
わかりません。多分答えはないですよね。
デザイナーとコミュニケーションを取って、お互いが不幸にならないとかお互いの最高速度が出る方式を意識しているつもりです。
あとお互い敬意を持つことも大事だと思います。お互いの専門領域は踏み込まないとか。
デザイナーがxml触る方法
実在してるかは知りませんが、これやってる会社は本当にすごいなーと思います。
どうやってやりはじめたのか是非知りたいです。
(エンジニアのレビューコストとかQAコストが高くなるので僕は否定的です)
デザイナーとのコミュニケーション
難しいです。わかりません。
組織論みたいな話になってくるのでもっと勉強して回答できるようにしたいです。
絶対に波風を立てないようにするよりも、必要な時は全力で殴り合う方が良いデザインが生まれるのではと思ってます。
後任のために議論の結果はどこかに残しておくべきで、僕はできるだけGithubに書くようにしています。
でもGithubで議論を始めると長くなるので、2往復くらいしたら口頭のコミュニケーションに切り替えて、その結果をGithubに書く感じです。
3.デザインの悩み
エンジニアなのにデザインに悩んでいる皆さん。欲張りですね。最高だと思います。
今は色々と確立されていない気がします。頑張って道を作っていきましょう。
良いツール教えて
ツールの使い方教えて
逆に教えてください!
早くSketchのプロトタイプが気になるので試したい...
アイデアをデザインに落とす方法
難しいです。ひたすら案を出してひたすら手を動かすイメージです。
最近はある程度パターン化できてきた気がします。
まだ言語化できていないので、言語化できるように頑張ります。
iOSとのデザイン統合化
細かいところは別として、画面の中心部はそこまで大きな差が生まれないのかなと思い始めて来ました。
iOSとAndroidで同じような体験を提供できる(OS間差異にそんなに影響されないアプリ)は、目指すゴールが両OSで近いと思うので、自然と画面設計も似てくるのではと思います。当然、API的にそうでないアプリもあると思ってます。
すべてを同じにするのは無理だよね〜(違うよね)というのは確信があります。
Material Designの中での自社の色の出し方
難しいです。悩んでます。
うちの会社はエモいアプリなので、画像をガイドラインよりも大きくしたりとかそういう部分で挑戦しています。
あとPrimary ColorとAccent Colorのちりばめ方は大事ですね。
少なすぎず、多すぎずみたいな。説明できない...
Accent Colorは10%以下にすべきというのはどこかで読みました。
Material Designどこを守るべき?どこなら破ってもいい?
Material Designはガイドラインでありプラットホームなので、自由にやっていけば良いと思います。
ただし、そのためにはガイドラインの理解が必要です。
理解した上で、その点をどうするかの判断をすべきだと思います。
理由があればガイドラインを破れば(超えていけば)良いと思いますし、理由がないならば破らない方が良いと思います。
御社なりのMaterial Designを見るのが大好きです。
勉強会ではこの内容について、弊社のアプリの事例を発表をする予定です。
資料作り頑張ります!
あと会場準備も!😇