改めまして初めましてハロー、@seto_hi です。
DroidKaigi2018で「詳解ViewGroupのレイアウト内部実装」を発表しました。
恐らく3本くらいDroidKaigiに関するブログ*1を書きますが、これは発表についての記事です。

発表者と会場です。全く緊張してなくて、発表前に余裕で自撮りしてました。
資料
資料の付録
1. 詳解 RelativeLayoutの内部実装 // Speaker Deck
2. ConstraintLayoutの機能の実現 // Speaker Deck
3. ノハナ社のレイアウト戦略 // Speaker Deck
1と2は発表の延長戦ですが、3はViewGroupの使い分けなどを書きました。
ものすごく有用*2だと思っているので是非読んでください。
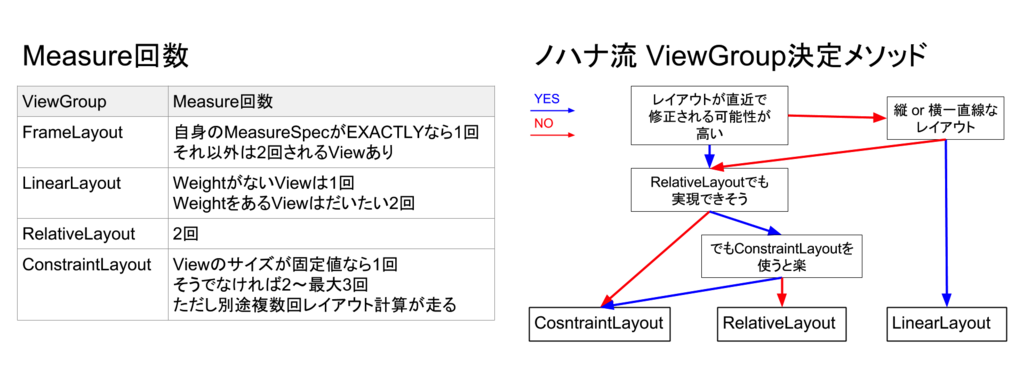
こんな図とか入ってます。

セッションについて
朝一のセッションであり、かつ実用性があまりないセッションにもかかわらず、多くの人に来ていただいて驚きました。
日本にこれだけの数のViewGroupが好きなエンジニアがいるならば、日本の将来は明るいと思います。
また半分くらいの方が事前に資料を読んでくださったようで、事前公開した意味はとてもあったのかなと思っています。想像以上です。
今年は声が枯れることもなく、練習通りのことができたのではないかと思います。
発表時間は手元の計測だと29分56秒でした。完璧ですね。
「メモを取らない方が良い」ということを言ったせいだと思うのですが、ツイートも少なくてセッションの感想が全然見えていません。
セッションに来てくれた知り合いに感想を聞いて回ったりするくらい見えていません。
よかった!という話は当然嬉しいですが、発表で不満だった点、理解が難しかった点が聞きたいです。それを聞けないと発表者として成長できません。
Twitterでも勉強会で会った際にでも是非教えてください。
オフィスアワーは質問が少なく、暇でした。
カンファレンスの良いところは、発表者が同じ会場にいて、直接会話することができることだと思っています。
質問をしない・感想を言わないのならば、アーカイブされた動画を家で見てるのと変わらないと思います。
発表内容について
発表の40分前にConstraintLayout1.1.0-beta5が公開される事件はありましたが、ちゃんと内部実装を読んでから発表しました。
「早口だけどわかる、完全に理解した(わかってない)*3」といういったような感想が何件かあって嬉しかったです。狙い通りです。*4
Cassowaryについては何をしているかをなんとなく理解してもらえればよく、それ以上のことは狙っていませんでした。なので完全に理解できなかったとしてもそれが正しいと思います。Cassowaryすごい、ConstraintLayoutすごい、それだけ分かってくれればいいんです。
みんな大好きレイアウト
Romain GuyとChet Haaseのセッションや、ConstraintLayoutのセッションでもレイアウトまわりの話が上がっていました。
ちょうど自分のセッションで話した部分が多く出てきて、謎の感動がありました。
資料にちょこっと書いたTraversalRunnableとかマニアックな話がRomainとChetのセッションでも出てきてマジか!マジなのか!!!と思いました。
ConstraintLayoutのセッションでもRelativeLayoutは2回measureするよねみたいな話があって、これ付録に書いた話だ!と感動しました。
自分のセッションが先だったので良かったですが、逆だったら爆死していたと思うので本当によかったです。
ConstraintLayoutの中の人と話した
ConstraintLayoutのセッションのオフィスアワーでNicolas RoardとJohn Hofordと話しました。英語全然得意じゃないけど突撃しました。
以下の内容は間違っている可能性があります。
「今朝ConstraintLayoutについて発表したけど、直前のアップデートには驚いたよ」と言ったら「どうなるか心配だったよ〜」的なことを言われました。そうですね。
Optimizerの存在意義について聞いたのですが、僕の発表した通りの内容で合っていたと思います。
ConstraintLayoutは基本的には高速、でも計算量がレイアウトと見合わない場合がある、そういった時に使うんだということです。
ConstraintLayoutのセッションでは2.0で計算が速くなると言っていました。
これも聞いたところ、よくあるレイアウトについてはOptimizerで解決できるようにしてsuper fasterにするということを言っていたと思います。(英語を全然聞き取れなかったのでちょっと自信がないです)
なぜsuper fasterになるかは、僕のセッションを聞いた人なら完全に理解できると思います。
内部実装を読んでいるときにもOptimizerはもう少し頑張れると思うんだけどな〜ここを強くするのかな〜という感想だったので、読みが当たって嬉しいです。
中の人と話せるなんてめっっっっっっちゃ貴重な機会だったのでとても嬉しかったです。
ConstraintLayou最高!って言いそびれたのが反省です。
最後に
いろいろな方への感謝を言いたいです。
まずは素晴らしい場を提供してくださった運営の方々、本当にありがとうございました。
Cassowaryの理解に大変役立つ発表をしてくださった @inamiyさん、本当に感謝しています。どこかで直接お礼を言いたいです。
かなり早い時期からセッション楽しみにしているよーと言ってくれたむーむーさんとふじたくさん、ありがとうございました。2人に楽しんでもらえることを目標にして準備頑張っていました。
セッション聞きに来てくださった皆様、ありがとうございました。フィードバック待ってます。
以上、まだどこかでお会いしましょう。
DroidKaigiが終わったので3月の勉強会の準備せねば...
